User Experience: In Deutschland macht Mobile heute schon über 60% des Traffics. Im E-Commerce erfolgt aber nur jede Dritte Order mit einem Smartphone.
Einer der Hauptgründe sind nach wie vor nutzerunfreundliche Navigationskonzepte. Ein riesen Loch, dass von innovativen Unternehmen gefüllt werden kann. Woran das liegt und wie man es besser machen kann, zeigt unsere neueste Serie “User Experience mit Roop & Barney“. Viel Spaß mit den Beiden!!


FOLGE 01:DIE NEUE WELT DER TOUCHZONEN

ROOP
Lieber Barney, was ist der wohl mit Abstand schwierigste Screenbereich des Smartphones, den man mit seinen Fingern erreichen kann?


BARNEY

ROOP
Klar!
Der obere Bereich vom Smartphone.
Logisch, macht Sinn!
Nächste Frage Barney!
Was sind wohl die wichtigsten Bestandteile eines Online-Shops?


BARNEY

ROOP
Klar!
Hauptnavigation und Warenkorb.
Logisch, macht Sinn!
So, und jetzt rate mal Barney...
Wo werden diese wohl in 9 von 10 Fällen bei den größten Mobile Apps platziert?


BARNEY

ROOP
Natürlich!
In der Arschloch Touchzone von Area 51.
Warum es dem Kunden auch einfach machen.
Macht das Sinn? Nein!
Macht es ein Großteil der Branche? Ja!
Warum? Ich habe keine Ahnung!
Nur halte ich es für ähnlich kundenfreundlich, wie wenn Adidas beginnen würde bei seinen Retail Stores den Haupteingang in den ersten Stock zu verlegen und von dort aus ein Seil runterzuhängen.

Wenn das keinen Sinn ergibt, wie kann man es besser machen?
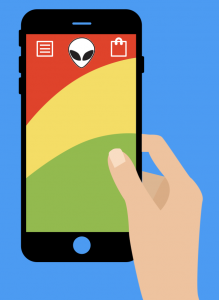
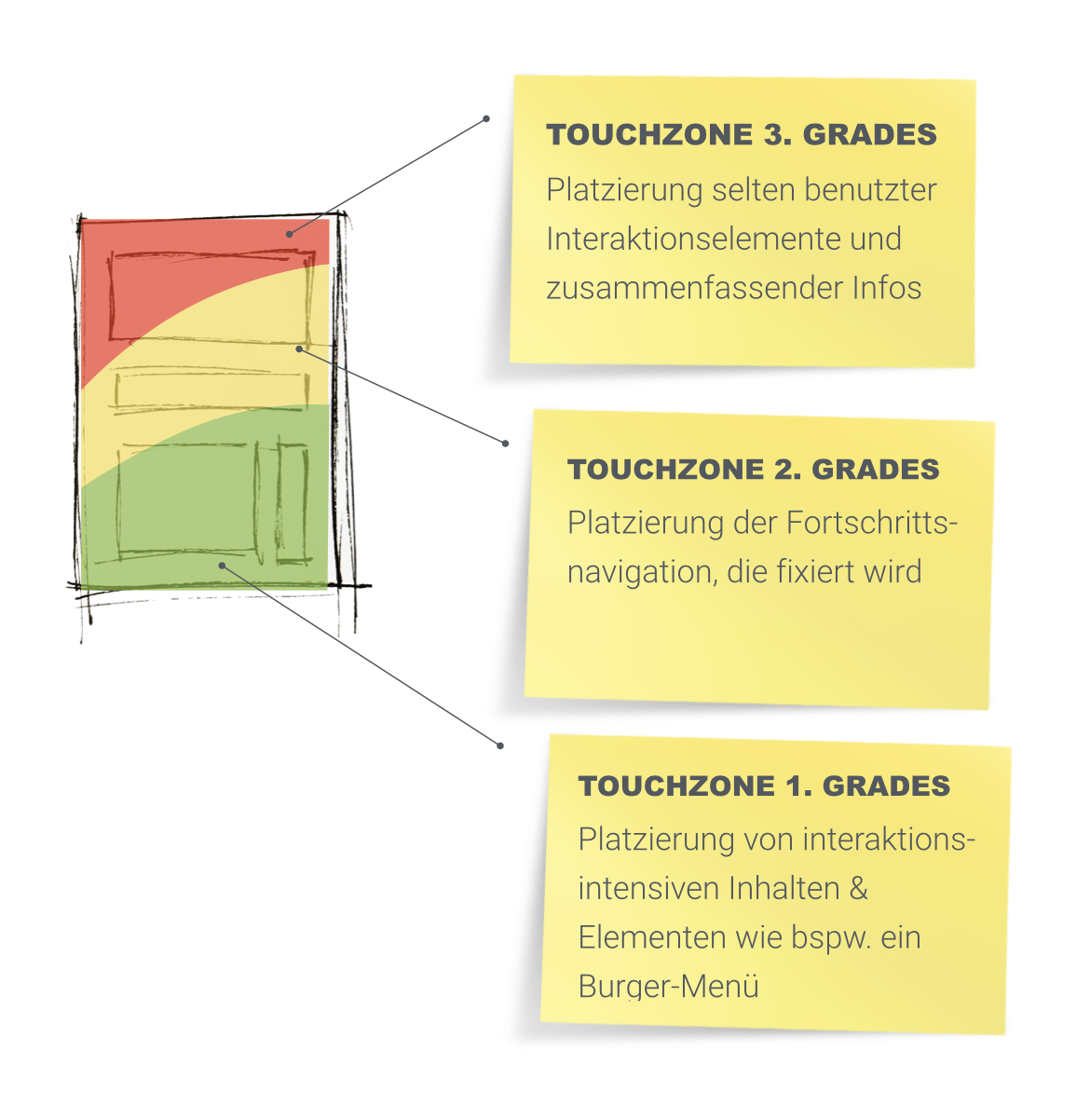
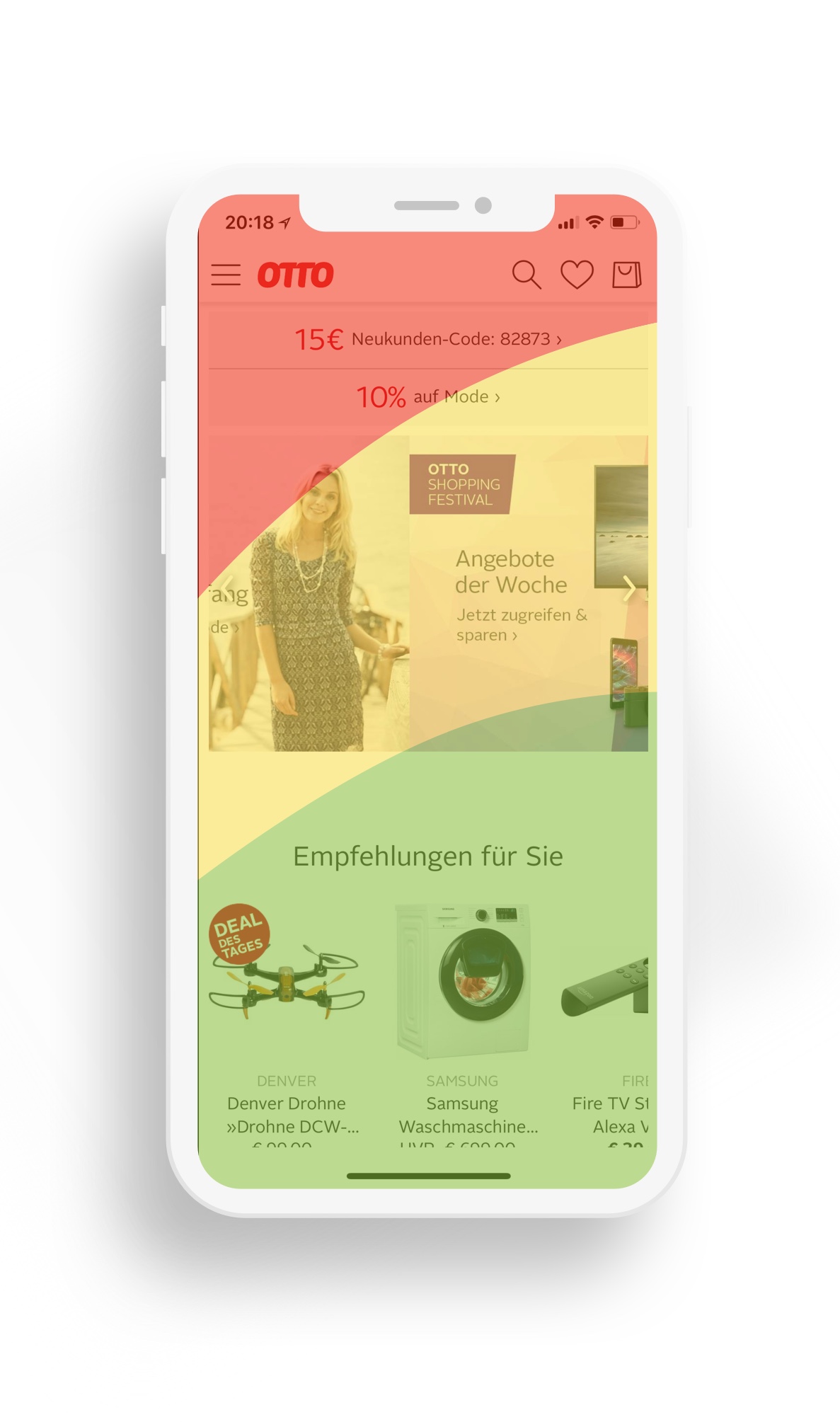
Rein mobile getriebene Services werfen den klassischen Aufbau von Websites völlig über den Haufen. Die Logik dahinter ist so simpel wie einfach. Die einzelnen Bereiche des Screens werden nach unterschiedlichen Touchzonen eingeteilt. Diese lassen sich nach der Einfachheit der Fingererreichbarkeit ableiten.

Grün ist einfach erreichbar
Gelb hängt von der Fingerlänge ab.
Rot ist nur mit zwei Händen zu bedienen
Nun teilt man die wichtigsten Interaktionselemente nach Wichtigkeit und Nutzungshäufigkeit ein. Elemente die häufig genutzt werden und für den Service essentiell sind, gehören in die Interaktionshierarchie 01 und sollten tendenziell im grünen Bereich platziert sein. Elemente die selten und nur in bestimmten Fällen genutzt werden, gehören dagegen in die Interaktionshierarchie 03 und sollten tendenziell im roten Bereich liegen.


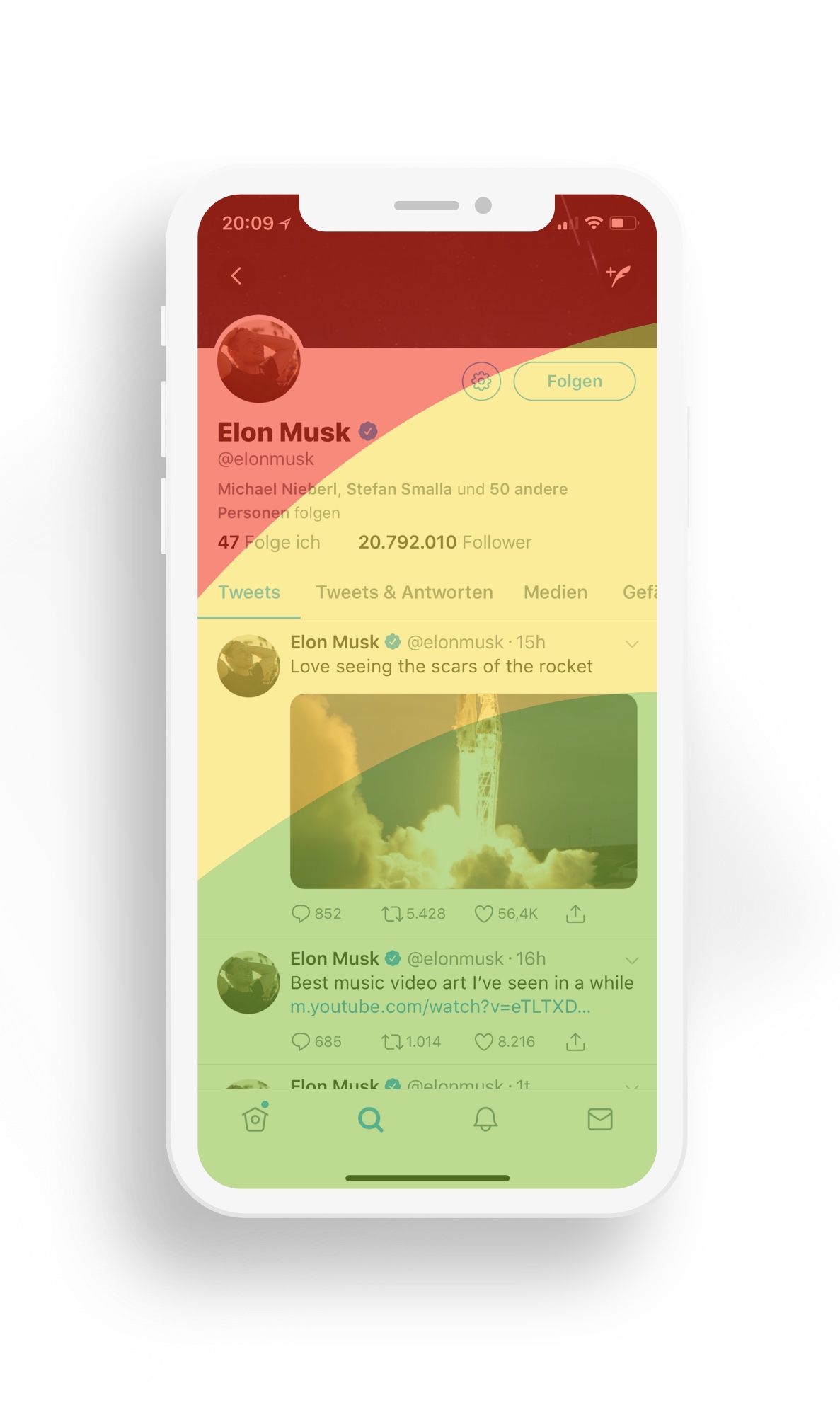
Je nach Dienst stehen andere Elemente im Fokus. Twitter hat beispielsweise herausgefunden, dass ein User der über 30 anderen Nutzern folgt, dem Dienst treu bleibt. Die Following-Funktion halte ich daher für völlig deplatziert. Bei Facebook ist das liken und kommentieren essentiell. Entsprechend richtig werden die Elemente platziert.
Wenn man nach dieser Logik nun die eigene Plattform in seine wesentlichen Bestandteile zerlegt und nach diesem Schema neu aufbaut, merkt man schnell, wie sehr die heutige Shopstruktur völlig am Kunden vorbei schießt.